貼り付けには様々な方法があります。
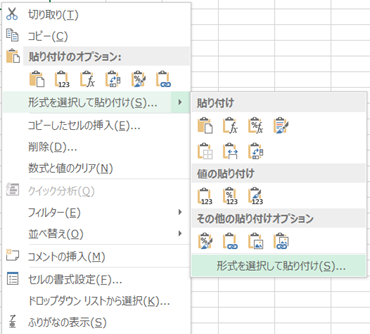
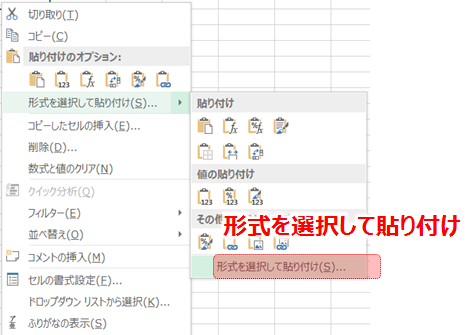
メニューから貼り付けを見ても様々な貼り付けがあることがわかります。

それではそれぞれの貼り付けの特徴を見ていきましょう。
前回の切り取り・コピー・貼り付けの基礎知識はこちら☟
【切り取り・コピー・貼り付け】作業方法の基礎知識と特徴・よくあるエラーについて ► 独学エクセル塾 (dokugakuexcel.com)
■様々な貼り付け方法
・貼り付け
こちらは通常の貼り付けになります。
一見すべて貼り付けつように見えますが、貼り付けの対象を下記に示します。
①数式 ②値 ③書式 ④コメント ⑤入力規則 ⑥罫線
ここでの注意点として
列幅は反映されません。
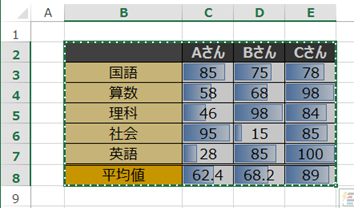
見本で下記のシートをコピーしてみましょう。

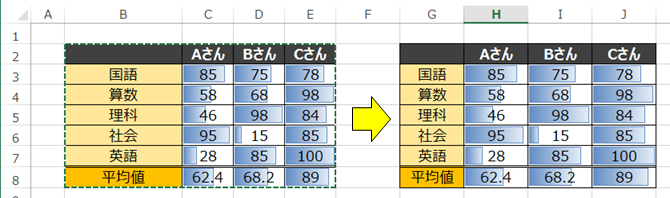
結果はこのようになります。

列幅以外はコピーされていますね。
・数式
こちらは文字通り数式を貼り付けます。
その他のセルの書式や枠線等は貼り付け対象外になります。
ちなみに文字で入力されているセルは文字のまま貼り付けされます。
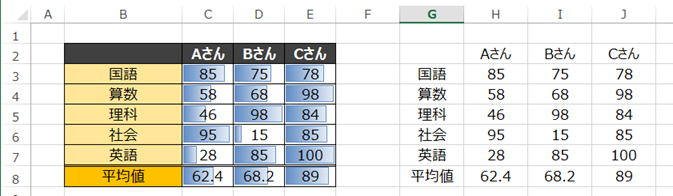
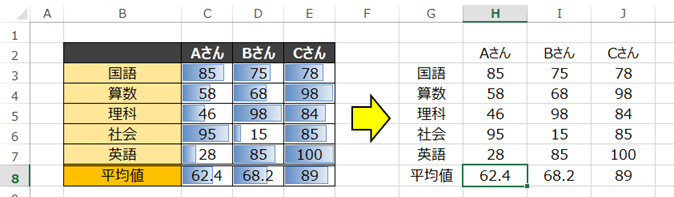
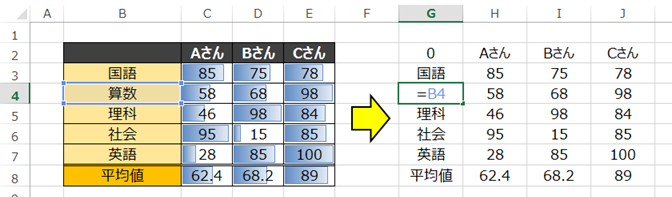
それでは数式で張り付けた場合を見てみましょう。

文字・数値のみ貼り付けされているように見えますね。
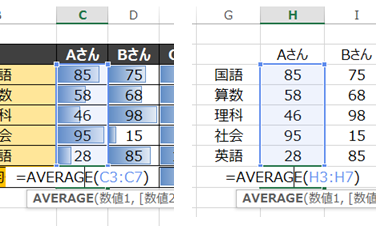
しかし8行目は平均値をAVERAGE関数で計算しているので見てみましょう。

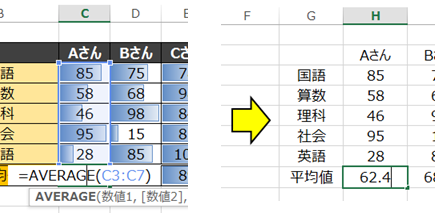
数式は貼り付けられていますね。
ここで注意点ですが絶対参照にしていないと参照先は貼り付け位置の行列分スライドします。
・数式と数値の書式
こちらは数式と数値の書式を貼り付けします。
下図を見本に説明します。

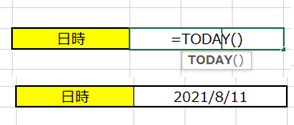
ちなみに時刻データは「時刻」で設定されています。

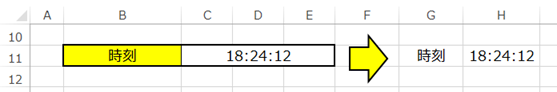
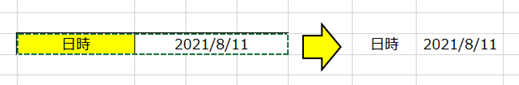
こちらを比較用で「数式」で貼り付けた場合と「数式と数値の書式」で貼り付けた場合を見てみましょう。
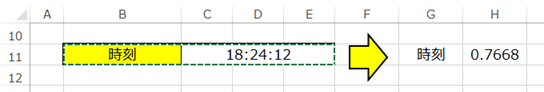
数式で張り付けた場合はこちら

数式と数値の書式で貼り付けた場合はこちら

違いが分かったでしょうか。
数式と数値の書式で張り付けた場合は表示の書式も貼り付けてくれます。
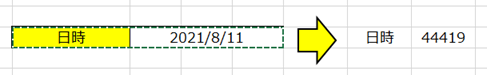
なので数式では「0.7668」となるのに対し「18:24:12」と元の書式を維持して貼り付けることができます。
・元の書式を保持
こちらに関しては「貼り付け」とほとんど変わらないため割愛します。
・罫線なし
こちらは罫線を上書きしたくない場合に使用できます。
それ以外の数式や文字・数値、書式などは切り取り・コピー元と同様に
貼り付けることができます。
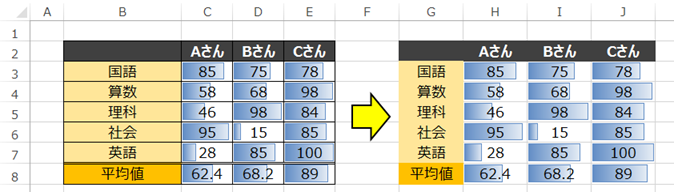
見本で見てみましょう。

数式やセルの塗りつぶし・データバー等の書式は貼り付けてますが
罫線は貼り付けの対象に含まれていませんね。
罫線を固定してその他を貼り付けしたい場合は最適な手法です。
・列の幅を保持
こちらは通常の貼り付けに列の幅も合わせて貼り付けてくれます。
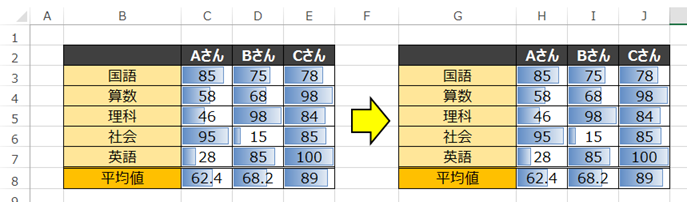
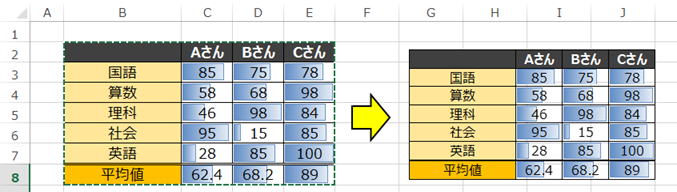
実際に見本を見てみましょう。

これまでの貼り付けとは異なり、参照元のB列と参照先のG列が同じ列幅になっています。
さらに数式・数値・書式等も貼り付けてくれていますね。
・行列を入れ替える
こちらは少し変わり種の貼り付けです。
しかし機能は優秀でよく使用されます。
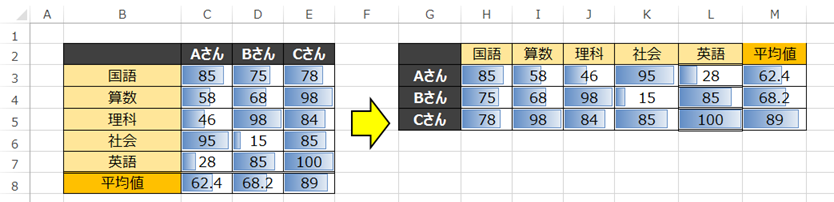
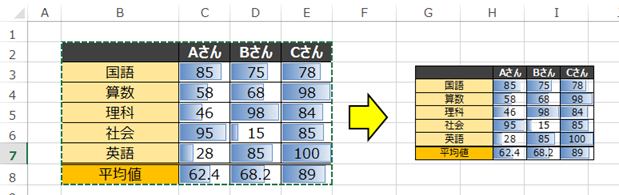
こちらも先に貼り付け結果を見てみましょう。

ご覧の通り行と列が入れ替わっています。
かみ砕いて説明すると縦に並んだセルを横に並び替えるという貼り付け方法です。
さらに数式・数値・書式等も貼り付けてくれていますね。
・値
こちらはとてもよく使用される貼り付け方法です。
個人的にもよく使用するのでマクロVBAでプログラムを作成して
ショートカットキーを登録しています。
貼り付け方法は文字通り「値」のみの貼り付けとなります。
メリットとしては計算式を切り取り・コピーして「値」で貼り付けると、結果のみが貼り付けられます。
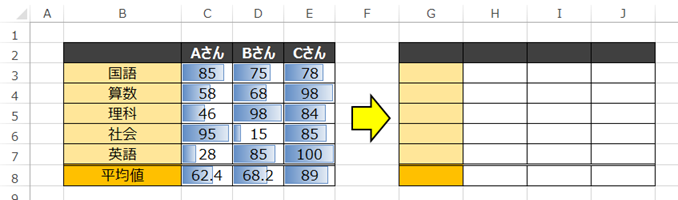
では見本を見てみましょう。

書式や数式は貼り付けておらず、数値・文字のみの貼り付けとなっています。
平均値を求めている数式を貼り付け前と貼り付け後で比較してみましょう。

AVERAGE関数で算出していたセルが貼り付け後は結果のみが貼り付けられています。
・値と数値の書式
こちらは「数式と数値の書式」で説明した内容の
数式が値になった使用です。
では下図の数式を「値」として貼り付けた結果と「値と数値の書式」で貼り付けた結果を比較してみましょう。

値で貼り付けた値

値と数値の書式で貼り付けた値

値と数値の書式で貼り付けた方は表示の書式が日時で貼り付けてくれていますね。
・値と元の書式
こちらは数式は貼り付けずに、その他の数値や文字、書式を貼り付ける機能です。
書式も貼りつけるので塗りつぶしや罫線も貼り付けます。
数式のみ貼り付けないイメージですね。
・書式設定
こちらは文字通り書式設定のみ貼り付けます。
では見本を見てみましょう。

塗りつぶしや罫線などの書式が貼り付けていますね。
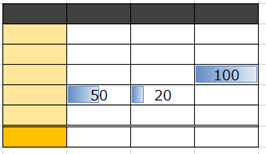
では数値が入っていたセルに数値を入力してみましょう。

条件付き書式も貼り付けの対象になっていますね。
・リンク貼り付け
こちらは書式や数式・文字は貼り付けずに
参照元のセルを「=」で表示する数式を貼り付ける機能です。
こちらも見本を見てみましょう。

一見、値のみ貼り付けしているみたいですよね。
では貼り付け先の内容を見てみましょう。

単純に参照元を「=」で参照しているだけですね。
・図
こちらは切り取り・コピーした内容を
図で貼り付けます。
なので下図のように小さくすることも可能になります。
もちろん図になってますので内容の変更はできません。

・リンクされた図
こちらは「図」で貼り付ける内容に元データとリンク機能を持たせた貼り付けになります。
つまり、図自体のデータの変更は不可能ですがコピー元の数値や書式が変われば
「リンクされた図」で貼り付けた図も追従して変わります。
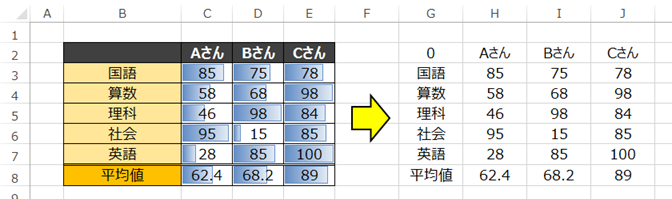
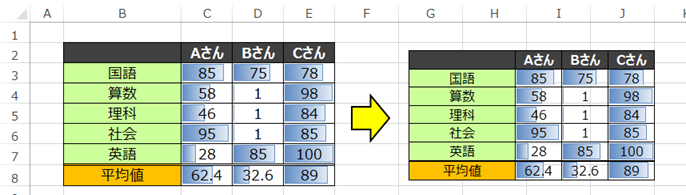
では見本を見てみましょう。
リンクされた図で貼り付けました。

では元データの「B2:E8」の内容を変更してみましょう。
するとこのようになります。

コピー元の変更に合わせてリンクされた図も変更されました。
■形式を選択して貼り付け
これまで説明したメニューの貼り付け以外でも
貼り付け方法を選択して貼り付けをする方法もあります。
たとえは「列の幅」と「値のみ」貼り付けしたい場合があったとします。
しかしメニューにはそのような貼り付け方法はありません。
その際は「形式を選択して貼り付け」で指定した貼り付けを選択できます。
形式を選択して貼り付けは貼り付けのメニューの一番下に項目があります。

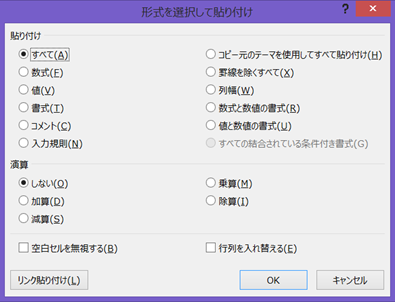
するとこのような画面が出てくると思います。

では例で「列の幅」と「値のみ」で貼り付けしましょう。
その場合は「列幅」「値」の項目にチェックを入れて「OK」を押すと対応できます。
貼り付けメニューにない貼り付けを行う際は活用してみてください。
■演算して貼り付け
こちらは貼り付けに演算機能を追加します。
一気に計算する際にはとても便利です。
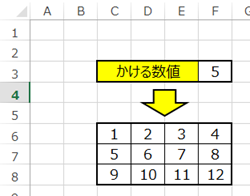
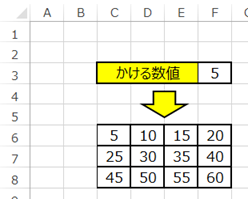
では下図の見本を見てみましょう。

かける数値を「5」として
乗算して「C6:F8」に貼り付けてみましょう。
まず「F3」をコピーしてください。
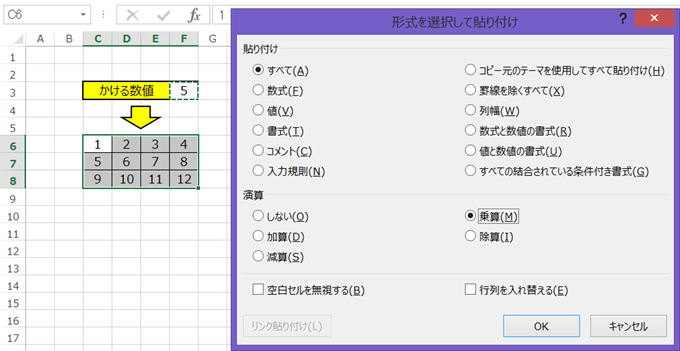
“その後「C6:F8」を選択して「形式を選択して貼り付け」の画面を表示します。
“
そして「演算」の項目の「乗算」にチェックを入れて「OK」を押してみてください。

結果を見てみましょう。

選択した範囲にすべて「5」をかけることができました。
足し算なら「加算」にチェック、割り算なら「除算」にチェックを入れると計算可能です。
■まとめ
いかがだったでしょうか。
様々な貼り付けのオプションについて説明しましたが
演算まで行えるのは便利ですよね。
ぜひ貼り付けを身に着けて様々な場面に使い分けてください。
それでは次回の記事でお会いしましょう。